What are the tools used by designers?
How do the design experts fromUX UI at NetDevices ?
To answer this question and to help you target the right tools, we offer you a complete article on this subject to answer your questions.
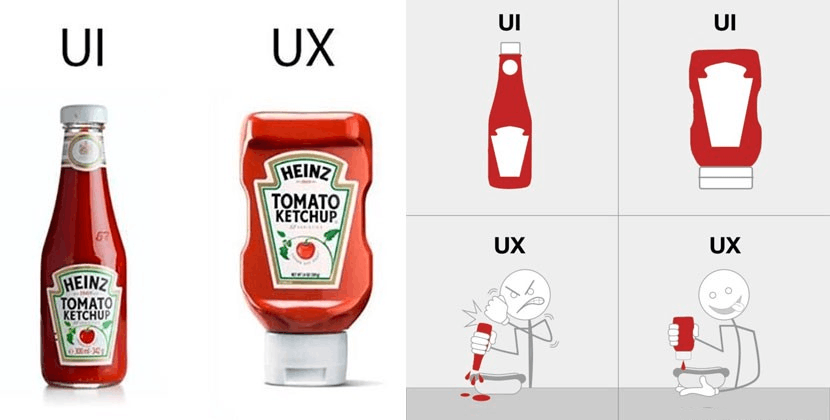
First of all, the definition between UX and UI :
- UX : User eXperience includes usability, interaction, layout of elements
- UI : colours, graphic details, appearance
This is a familiar illustration of the difference between UX/UI

Review of available tools
An online survey was conducted by a designer called Taylor Palmer on design tools and their use according to the designer's activity.
This online survey of 2,000 professionals UX designers, product designers and web designers with 3-5 years of experience has met these expectations.
Topping the poll, the best prototyping tool for 2018 is Sketch !
The results show that designers use this application for their main design. Indeed it is in first position for wireframe and interface design before Photoshop, Illustrator, Adobe XD etc...
Note: Sketch is not available on PC!
What is the Sketch tool?
Sketch is a graphic design tool.
Before, the designer had to produce a wireframe on a prototyping tool and then come to the creation phase to recreate the elements in photoshop.
Unlike Photoshop, Sketch has a more streamlined interface and does not have those tool palettes that cling to your desktop. Sketch is a collaborative tool that allows theUX designer and UI designer to continue working together on these issues (file sharing).
It has the advantage of backup because it is native to MacOS. The operations are non-destructive: the vector transformations are reversible.
The Sketch plugins are available to enhance your use:
https://www.sketchapp.com/extensions/plugins/
Zeplin, in particular, lets you share essential CSS information, colors, dimensions, etc. with the entire dev team.
Our tools UX/UI at NetDevices
However, at NetDevices we're also used to advising balsamiq on how to make great wireframes.
We also used Figma, which offers other advantages in terms of rapid navigation between screens...
You may also find a strong interest in using solutions such as Invision, with its strengths in screen sequencing and workflow.
If you are unsure and would like to talk to us, please do not hesitate to please contact us.