Les clefs d’une UX/UI réussie se définissent par une bonne compréhension du Brief. Il s’agit de répondre efficacement aux besoins du client lors d’une réunion de lancement du produit. NetDevices conçoit pour ses clients des interfaces ergonomiques et esthétiques de produits digitaux : mobile, web, e-commerce et plateformes.
Le processus de conception digital
Le processus de conception digital commence par la hiérarchie des pages. Une bonne architecture de site web/mobile implique de rendre disponible la navigation au plus grand nombre d’utilisateurs. Cela crée une architecture claire et fonctionnelle. L’arborescence du site web ou de l’application mobile joue un rôle majeur. Ceci est vrai en termes d’utilité, de visibilité, d’UX et de SEO.
L’optique UX est de concevoir un produit simple. Il doit être facile d’utilisation, compréhensible, navigable. Il faut supprimer les frictions qui gênent le parcours utilisateurs. La réduction du nombre de clics est importante. Il est aussi essentiel de bien définir les fonctionnalités pour les besoins de l’utilisateur.

Méthode Agile et UX/UI, son rôle dans les User Stories
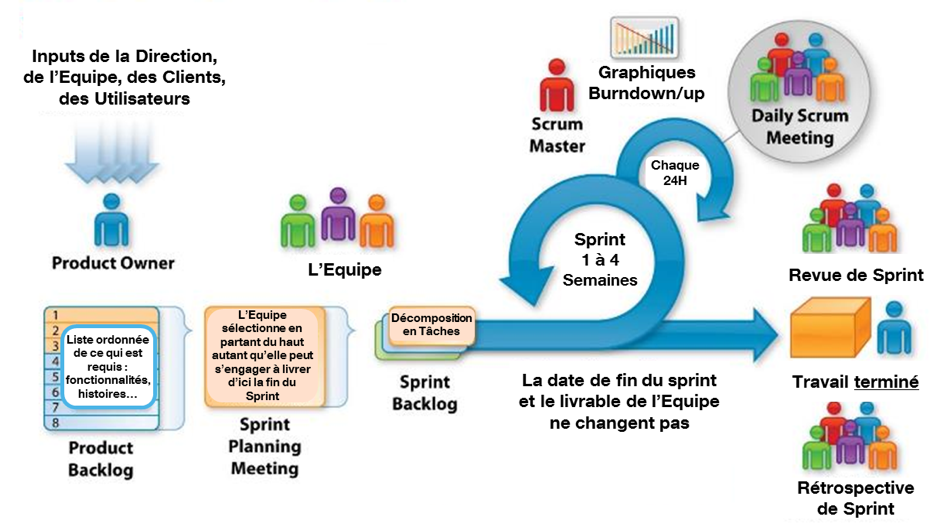
L’intégration de l’UX/UI dans les « sprints agiles » est la solution pour travailler en équipe “Produit ».
Le rôle du Webdesigner est d’adapter ses créations au cycle court de l’agile. Il communique et collabore avec les développeurs et les clients qui doivent travailler ensemble pour développer un produit.
Au cours des sprint, le Webdesigner doit faire preuve de flexibilité et d’adaptabilité, répondre aux changements et surtout prendre en compte les contraintes techniques du design à chaque sprint afin de définir les problématiques ou les points bloquants d’un utilisateur avant le développement.
L’UX/UI en agilité devient important dans la conception de la user-story car le but sera de valider ou d’invalider le graphisme (wireframe) par les clients.
Le rôle du Product Owner
Le Product Owner est de créer les tâches de la user-story à destination de son équipe technique avant que la qu’elle arrive dans un sprint.
L’avantage de travailler avec les user-stories, permet d’avoir une estimation technique et de limiter les pertes de temps en cas de changement

Le design d’interface graphique
La partie UI se travaille lors du sprint qui précède le développement afin d’optimiser au maximum les timing.
Une fois le Wireframe validé, nous passons au design d’interface qui va nous permettre de construire l’identité visuelle du produit. Pour concevoir une interface, le designer travaille à créer les éléments de navigation, les enchaînements d’écrans, ainsi que leur organisation.
Il doit proposer les interactions les plus appropriées, performantes et innovantes. Chaque élément de contenu graphique se conçoit graphiquement (boutons, icônes, barres, cadres, typographie, etc).
Le Webdesigner crée l’ergonomie et l’architecture d’un site / d’une application. Elles sont essentielles pour la compréhension d’une interface.

La création d’un prototype pour bien structurer ses pages est nécessaire avant de commencer le design graphique (UI user interface).
Pour le design d’interfaces nous utilisons divers outils de design visuel d’interface (Illustrator, Photoshop) ; Prototypage d’interfaces/d’interactions: Sketch, InVision, Marvelapp, Figma.
Ainsi, avec ces outils nous pouvons donner un aperçu du projet au client avant le développement.
Pour améliorer et faciliter le travail pour les développeurs front, nous utilisons des composants ou (components) Web/mobile qui sont constitués de plusieurs technologies distinctes et qui permettent de créer des composants d’interface graphique personnalisés et réutilisables (icônes, List, Button…) tels que : Matériel Design, Material angular.io, material UI, react native elements, font awesome, fonts google…
Pour finaliser le produit, une phase de test est lancée afin de vérifier le bon fonctionnement de celui-ci et enfin aboutir à la réussite du projet.