Quels sont les outils utilisés par les designers ?
Comment travaillent les experts en design d’UX UI chez NetDevices ?
Pour répondre à cette question et vous aider à cibler les bons outils, nous vous proposons un article complet sur ce sujet afin d’avoir une réponse à vos questions.
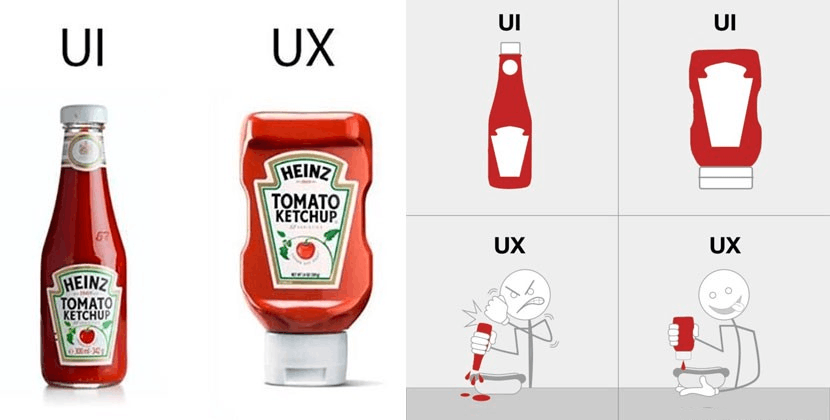
Tout d’abord, la définition entre UX et UI :
- UX : User eXperience regroupe l’utilisabilité, l’intéraction, la disposition des éléments
- UI : les couleurs, les détails graphiques, l’apparence
Voici une illustration connue de la différence entre UX/UI

Etude des outils disponibles
Une étude en ligne à été mené par un Designer du nom de Taylor Palmer sur les outils de design et leur usage suivant l’activité des designer.
Ce sondage en ligne des 2000 professionnels UX designers, Product Designer et Webdesigner dont l’expérience est de 3 à 5 ans a répondu à ces attentes.
En tête de ce sondage, le meilleur outil de prototypage pour 2018 est Sketch !
Les résultats montrent que les designers utilisent cette application pour leur design principale. En effet il est en première position pour les Wireframe et le design d’interface avant Photoshop, Illustrator, Adobe XD etc…
Note : Sketch n’est pas disponible sur PC !
Qu’est-ce que l’outil Sketch ?
Sketch est un outil de conception graphique.
Avant il fallait que le designer produise un Wireframe sur un outil de prototypage puis venait ensuite la phase de création pour recréer les éléments dans photoshop.
A La différence de Photoshop, Sketch à une interface plus épurée et n’a pas ces palettes d’outils qui viennent se fixer sur votre plan de travail. Sketch est un outil collaboratif qui permet à l’UX designer et UI designer de continuer à travailler en commun sur ces problématiques (partage des fichiers).
Il a comme avantage la sauvegarde car il est natif MacOS. Les opérations sont non destructives : les transformations vectorielles sont réversibles.
Les plugins Sketch disponibles pour améliorer votre usage :
https://www.sketchapp.com/extensions/plugins/
En particulier Zeplin, permet de partager avec toute l’équipe de dev les infos essentielles CSS, couleurs, dimensions …
Nos outils UX/UI chez NetDevices
Pour autant, chez NetDevices nous avons aussi pour habitude de conseiller balsamiq pour faire des supers wireframes.
Nous avons aussi utilisé Figma qui offre d’autres avantages dans la navigation rapide entre les écrans …
Vous pouvez aussi trouver un intérêt fort à utiliser des solutions telles que Invision qui présente des forces en matière d’enchaînement des écrans et de workflow.
Si vous hésitez et avez envie d’échanger avec nous n’hésitez pas à nous contacter.
Partager la publication "Sketch & outils d’UX/UI : Figma, Adobe-XD, Zeplin, …"