El diseño de aplicaciones móviles tiene muchos aspectos, entre ellos la gestión del tamaño de la fuente. A veces puede que necesites fijar este tamaño por motivos de diseño o accesibilidad. NetDevices te muestra cómo bloquear el tamaño de la fuente en aplicaciones móviles desarrolladas en Capacitor y ReactJS.
Una de las formas más sencillas de establecer el tamaño de la fuente en tu móvil application es utilizar Estilos CSS. He aquí cómo:
1. Crear una clase CSS
En primer lugar, cree una clase CSS para su tamaño de fuente fijo en un archivo CSS de su proyecto React.js. Puede utilizar un tamaño de fuente fijo en píxeles (px) para esta clase. Por ejemplo :

2. Aplique la Clase a sus elementos
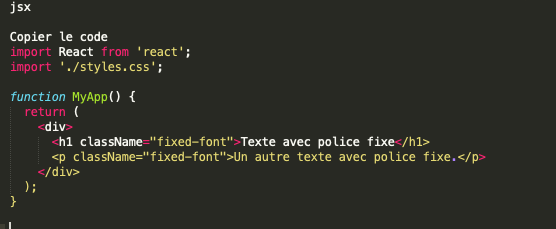
A continuación, aplique esta clase a todos los elementos de texto en los que desee un tamaño de fuente fijo en sus componentes React. Por ejemplo :

3. Inclusión del archivo CSS
Asegúrese de que su archivo CSS está correctamente incluido en el proyecto Capacitor. Vous pouvez utiliser une balise <link>dans le fichier index.html de votre application React ou inclure le fichier CSS directement dans votre composant racine.
Con este enfoque, el tamaño de la fuente permanece fijo en el valor especificado (en este ejemplo, 16px) y no se adapta a las preferencias del usuario.
Aunque fijar el tamaño de la fuente puede ser deseable por razones de diseño, es esencial tener en cuenta los aspectos de accesibilidad. Un tamaño de fuente fijo puede hacer queapplication resulte menos accesible para algunos usuarios. Por eso es aconsejable seguir las pautas de accesibilidad y permitir a los usuarios cambiar el tamaño de la fuente según sus preferencias.
En conclusión :
Tamaño de fuente en bloque en aplicaciones móviles desarrolladas en Condensador y React.js es posible utilizando Estilos CSS con un tamaño de letra fijo. Sin embargo, es esencial tener en cuenta la accesibilidad y ofrecer a los usuarios la opción de personalizar el tamaño de letra para adaptarlo a sus necesidades. Si consigue un equilibrio adecuado entre diseño y accesibilidad, podrá ofrecer una experiencia de usuario óptima en sus aplicaciones móviles.
Nuestros expertos pueden ayudarle a encontrar el equilibrio adecuado para sus proyectos móviles y web enapplication .
Véase también: Agencia Bubble.io / agencia sin código / agencia Node.js / agencia react.js


