En développement web, la sélection et l’intégration de librairies peuvent présenter de véritables défis, mais aussi de réelles opportunités. Vincent, un développeur de l’équipe NetDevices, nous raconte une anecdote à propos d’un projet récent pour Quantic Dream. Il s’agit en effet du studio renommé dans le développement de jeux vidéo (Beyond : Two Souls, Heavy Rain, Detroit : Become Human). Ce dernier a eu un fort besoin de coordination entre les différentes équipes et de visibilité globale sur le projet. Étant donné que les outils de JIRA n’ont pas suffit, Quantic Dream a fait la commande d’une roadmap.
Une nouvelle roadmap pour Quantic Dream
Le projet améliore la visibilité et la coordination entre toutes les tâches des projets de la roadmap de Quantic Dream. Pour cela, il a fallu mettre en place un projet frontend. Ce dernier a eu pour objectif de récupérer les données des projets à partir d’une API (développée en Node.js par Hoang, CTO de l’agence). Les données ainsi récupérées permettent à Vincent de présenter les informations de la façon souhaitée. Le choix s’est porté sur la combinaison de Javascript (React), pour sa souplesse et son efficacité, et la librairie Bryntum Scheduler, pour sa capacité à gérer et présenter des plannings complexes.
Voici une capture d’écran réalisée sur le site. Elle démontre les capacités de leur outil :

L’art d’intégrer une librairie complexe
L’intégration d’une librairie complexe comme Bryntum Scheduler nécessite une lecture approfondie de la documentation. Comprendre comment se servir de la librairie est crucial pour anticiper ce qu’on peut faire et ne pas faire. C’est un travail important d’équilibrage entre l’utilisation d’une solution clé en main, qui peut répondre rapidement aux attentes, et le développement d’un projet fait main, qui permet une plus grande personnalisation. Si certaines demandes du client ne sont pas réalisables, il est nécessaire de discuter avec lui d’alternatives. Notamment celles qui sont offertes par la librairie.
Challenges : Documentation et compréhension
La mise en œuvre d’une librairie majeure comme Bryntum Scheduler requiert une bonne compréhension de la documentation. Le premier piège est de se précipiter sur une librairie. Même si celle-ci semble résoudre tous les problèmes, elle peut en poser d’autres une fois qu’on essaie de la mettre en œuvre. La capacité à anticiper ces problèmes est fondamentale pour éviter un engrenage difficile à dénouer une fois le projet lancé.
Alternatives techniques : Peser le pour et le contre
La programmation offre souvent plusieurs voies pour aborder un sujet. Dans ce cas, la question s’est posée. Doit-on développer un outil de planification en interne ou utiliser une librairie existante ? Le développement interne ne nécessite pas de lire une documentation. Ceci permet de contrôler l’ensemble du code. C’est à dire une partie du fonctionnement d’une librairie complexe est un peu une “boîte noire” qu’il est difficile voire impossible de changer. L’avantage supplémentaire est d’offrir une personnalisation totale.
l
Le choix s’est alors orienté sur l’utilisation d’une librairie comme Bryntum Scheduler. Il s’agit en effet un gain de temps considérable sur la mise en œuvre de l’outil de planification.
Un exemple de code
Dans ce projet, la librairie Bryntum Scheduler est utilisée comme un composant React majeur. Elle fournit une représentation visuelle complète de la roadmap du projet. Ce composant encapsule une grande partie de la logique de planification, rendant la gestion de la roadmap à la fois simple et efficace.
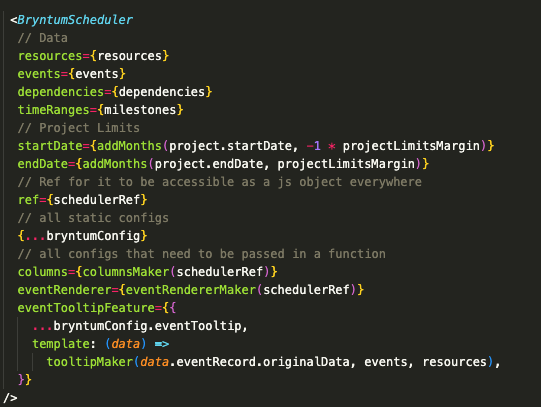
Voyons comment cela fonctionne dans le code :

Dans ce bloc de code, nous passons un certain nombre de paramètres à notre composant BryntumScheduler. Les données du projet (ressources, événements, dépendances et jalons) sont fournies. On trouve également les limites du projet, définies par les dates de début et de fin du projet. Elles sont ajustées par une certaine marge.
Le composant prend ensuite ces paramètres et les présente visuellement selon les configurations spécifiées. Par ex. : nous voulons telle mise en forme, présenter telles infos, que la période s’étende de telle date à telle date, etc. . Le composant se charge ensuite de nous offrir une présentation spécifique (voir l’image ci-dessous). en outre, certaines configurations, comme columns, eventRenderer et eventTooltipFeature, nécessitent l’utilisation de fonctions pour être générées correctement.
Cet exemple démontre l’efficacité et la flexibilité d’une librairie complexe comme Bryntum Scheduler. Avec une configuration adéquate, elle peut transformer un ensemble de données complexes en une présentation visuelle claire et intuitive.

En résumé : le juste équilibre
L’expérience de Vincent souligne ainsi la richesse et la complexité des choix technologiques dans le développement web. L’intégration d’une librairie complexe comme Bryntum Scheduler dans un projet React.js nécessite plusieurs conditions. Il faut une compréhension approfondie de la documentation, une anticipation des problèmes potentiels et une évaluation précise des avantages et des inconvénients par rapport aux alternatives.
La clé de la réussite réside alors dans l’équilibre entre la rapidité de mise en œuvre et la possibilité de personnalisation. Il ne faut pas oublier aussi la capacité à rester flexible face aux défis inattendus surgissants.
Chez NetDevices, nous excellons dans la navigation au sein de ces défis. Nous nous engageons à transformer les complexités en solutions optimisées pour nos clients. Que vous soyez à la recherche d’une solution clé en main ou que vous souhaitiez développer un outil sur mesure, notre équipe de développeurs expérimentés est prête à vous aider.
Si vous êtes confronté à un défi de développement similaire, ou si vous voulez simplement discuter des possibilités, Contactez-nous. Nous sommes impatients de travailler avec vous pour transformer vos projets en réalités concrètes et réussies.
NetDevices, votre partenaire de confiance pour les solutions de développement web.