"Dentaire Pro"application revolucionará la relación entre protésicos dentales y dentistas

Quiénes somos
Dentaire Pro l'application que revolucionará la relación entre protésicos dentales y odontólogos, por fin está aquí. Diseñado para responder a las necesidades específicas de estos profesionales de la salud, application representa un gran avance en la gestión de las prótesis dentales. Más que una simple plataforma, ofrece una solución verdaderamente integrada, que combina practicidad, eficacia y seguridad.
Contexto
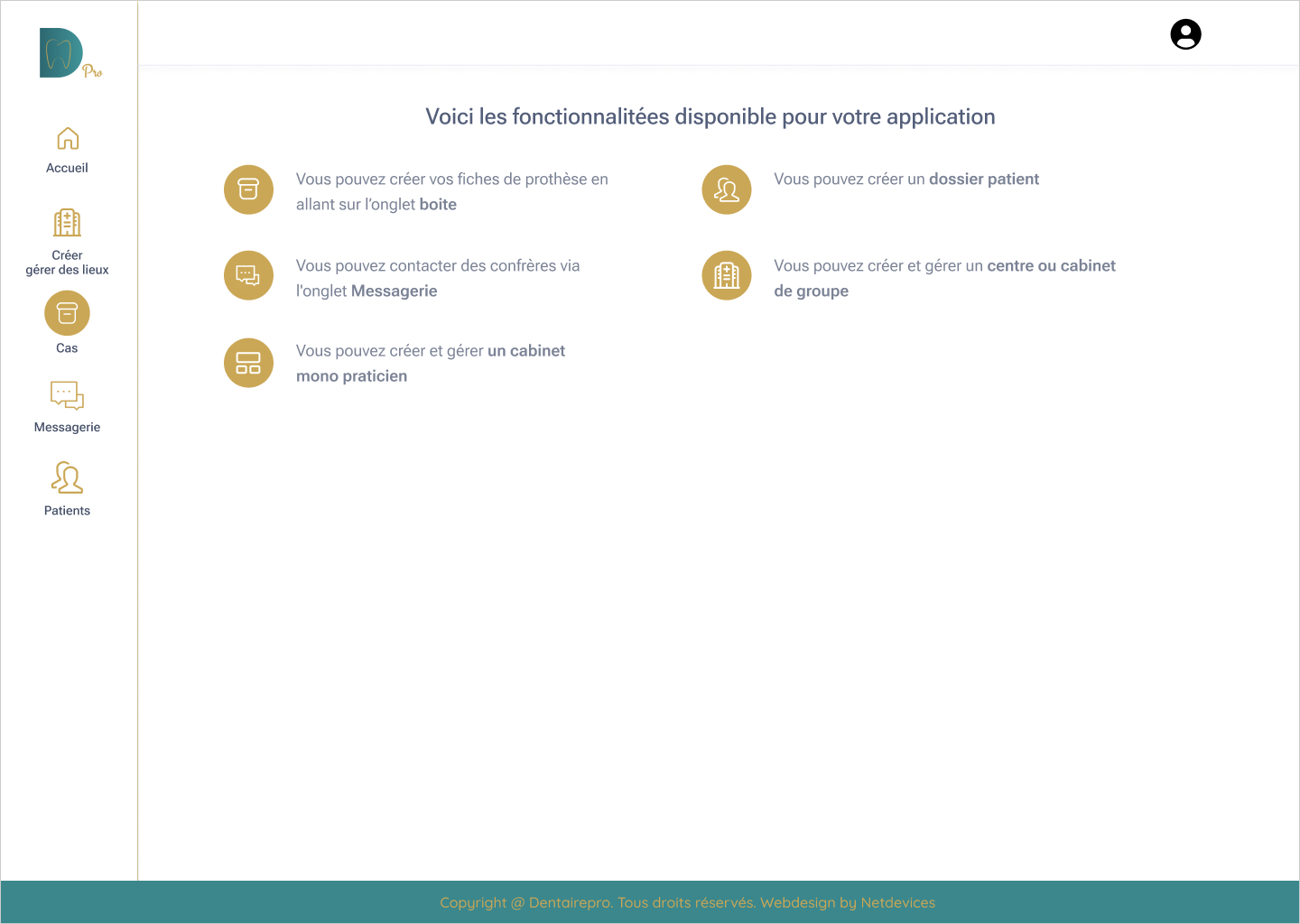
Este revolucionario application diseñado por Netdevices es mucho más que una simple herramienta de gestión.
Representa un cambio radical en la forma en que protésicos y dentistas interactúan y trabajan juntos, ofreciendo una experiencia más fluida, eficiente y segura para todos los implicados en la cadena de atención odontológica.
Solución(es)
Netdevices ha desarrollado un sitio application que funciona en ambas plataformas web, móvil y de escritorio al tiempo que se comparte una base de código común es un reto complejo, pero que puede superarse mediante el uso de tecnologías modernas como Condensador y React.

Capacitor es un marco de código abierto para crear aplicaciones móviles multiplataforma utilizando tecnologías web estándar como HTML, CSS y JavaScript. Combinando Condensador con Reactun popular marco de JavaScript para crear interfaces de usuario, es posible desarrollar un application robusto y de alto rendimiento que puede desplegarse en diversas plataformas, entre ellas iOS, Android y web.
Una de las principales ventajas de este enfoque es la reutilización del código fuente en distintas plataformas. Al escribir una única base de código en React, los desarrolladores pueden crear un application que se adapta automáticamente a distintos tipos de dispositivos y resoluciones de pantalla. Esto ahorra tiempo y esfuerzo de desarrollo al tiempo que garantiza una experiencia de usuario coherente y uniforme en todas las plataformas.
Además, desplegandoapplication como una Progressive Web App (PWA), es posible ofrecer a los usuarios una experiencia web similar a la de una application nativa. La combinación de Capacitor, React y el despliegue como PWA ofrece, por tanto, una solución técnica potente y versátil para el desarrollo de aplicaciones multiplataforma.
Impacto
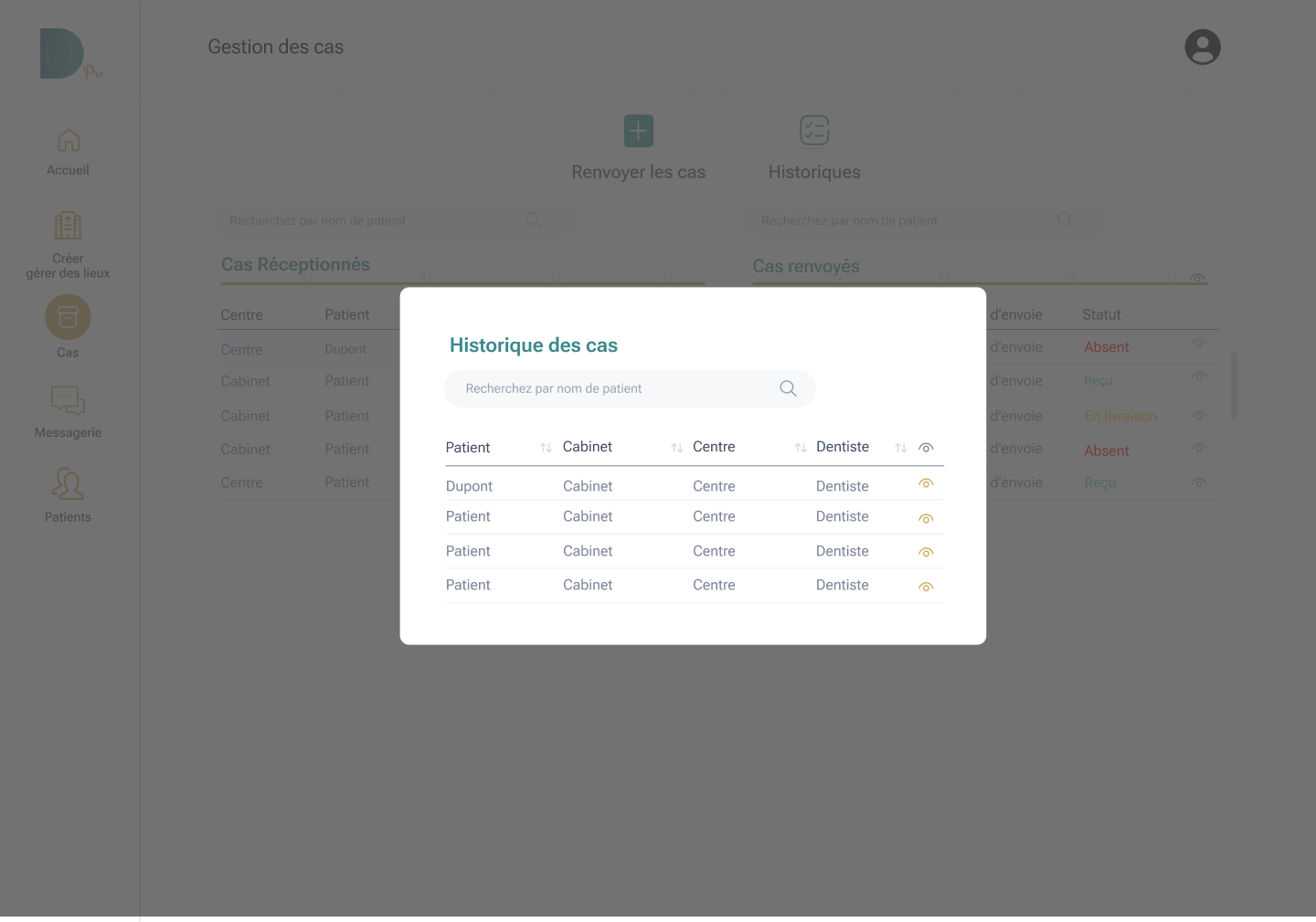
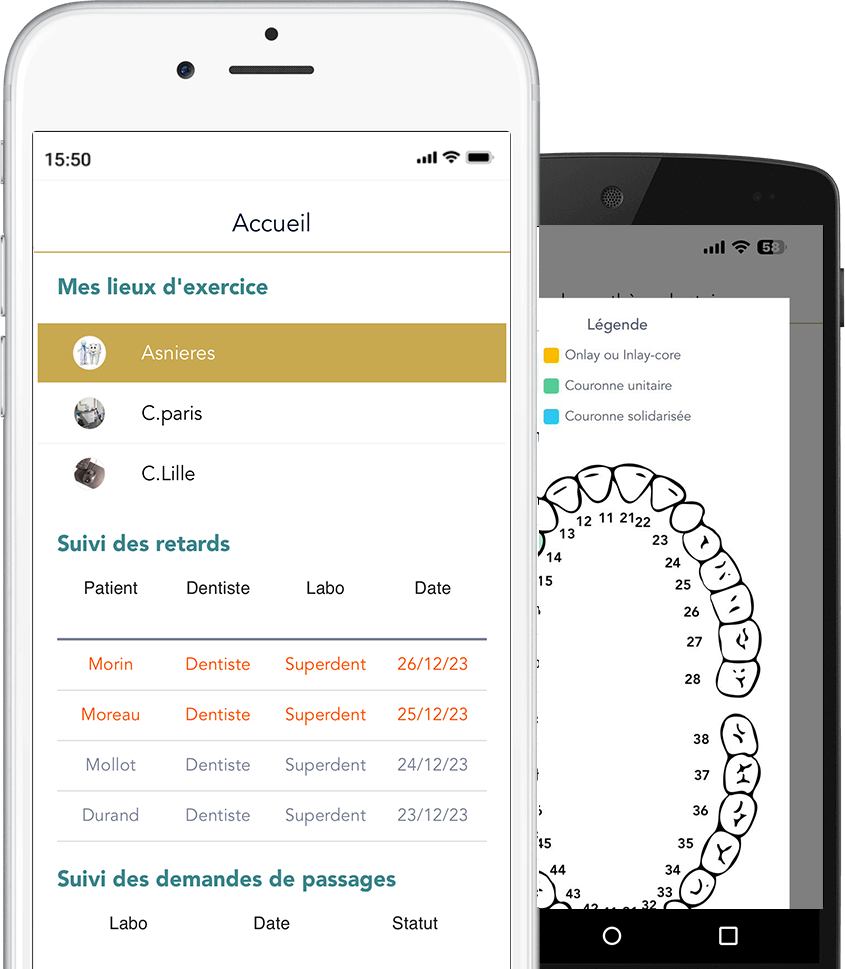
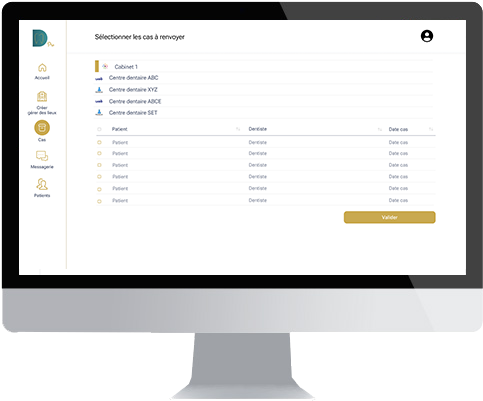
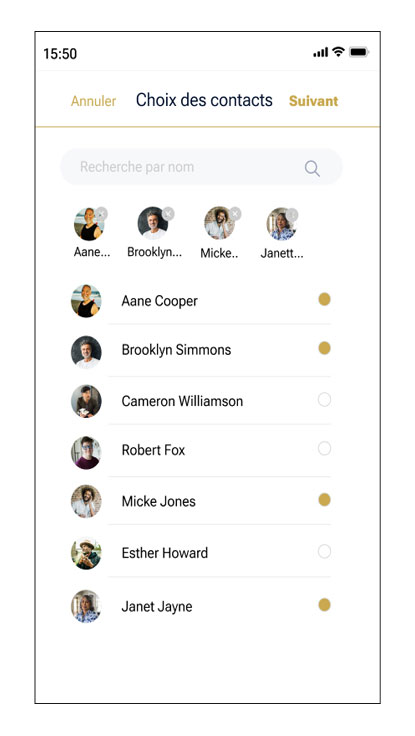
Se acabaron las preocupaciones por casos perdidos o retrasos inesperados. application permite una comunicación fluida e instantánea entre el protésico dental y el dentista, eliminando la necesidad de incesantes llamadas telefónicas o mensajes de texto. Además, gracias a su sistema de notificación, avisa con antelación de retrasos o cambios en la agenda, lo que garantiza una mejor organización dentro de la clínica dental.
Tecnología




Desafíos
Nuestros desarrolladores se enfrentaron a una serie de retos a la hora de diseñarapplication :