Para el proyecto del cliente Necesita comerTuan, desarrollador junior en react, utilizó -admin para desarrollar la oficina back .
La oficina back dispone de dos interfaces:
- admin para que los administradores gestionen pedidos, clientes y restaurantes
- tienda para restaurantes para gestionar pedidos, productos...
React-admin es una biblioteca JavaScript de código abierto que facilita la creación de una back-oficina sensible y de alto rendimiento. Proporciona un conjunto de componentes prediseñados y herramientas para desarrollar rápidamente una interfaz de administración basada en React.
Para gestionar este proyecto con la mayor eficacia posible, Tuan utilizó react-admin, react-admin entreprise, stripe para el método de pago y MongoDB para la base de datos NoSQL orientada a documentos.
Desafío junior y proyecto complejo
Puede resultar difícil para un desarrollador junior utilizar react-admin porque se trata de un framework potente pero complejo. Las funcionalidades están principalmente listas para usar, pero esto añade la complicación de personalizar la apariencia y el comportamiento de la interfaz de usuario según las necesidades y expectativas del cliente. Para ello, es necesario estudiar la documentación y actualizar las versiones de react-admin.
Tuan también acudió a la discordia react-admin para informarse sobre los obstáculos que había encontrado.
Según nuestra experiencia, la mejor solución para un sitio de backoffice es React-admin, porque sus características permiten utilizar ReactJS y existen numerosas posibilidades, como filtros de búsqueda, cuadros de mando personalizables y vistas de edición en línea. Los desarrolladores también pueden gestionar eficazmente sus datos y modelos de application , sin tener que codificarlo todo desde cero.
Framework de react-admin
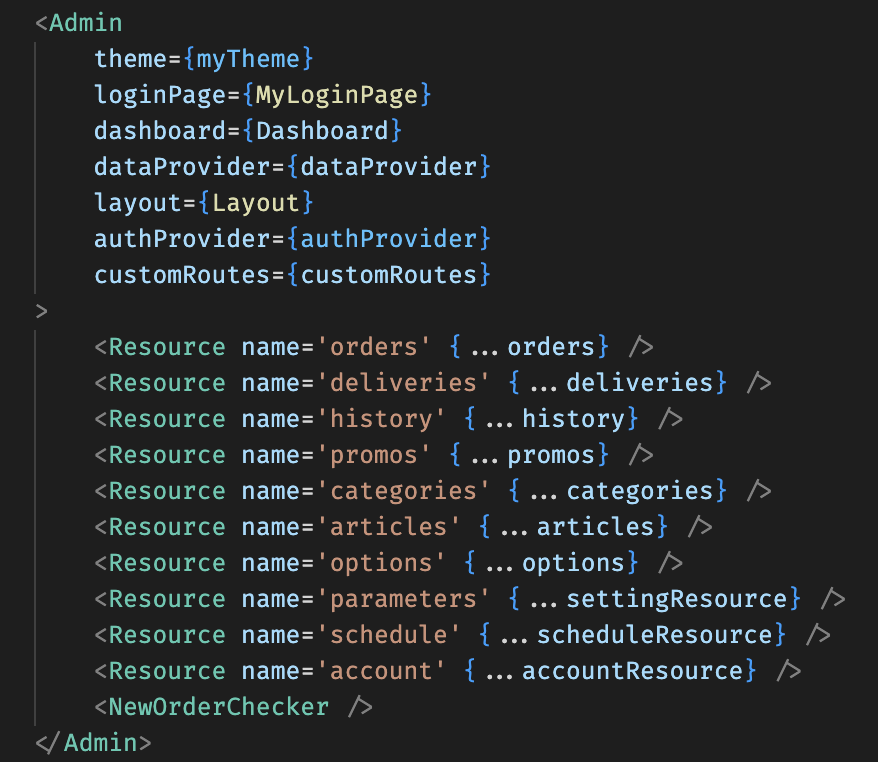
Aquí, Tuan muestra un ejemplo de código para la interfaz de administración de la oficina Back :

El componente Admin es el principal punto de entrada para configurar y organizar todos los elementos necesarios para crear una interfaz de administración con React-Admin, incluidos el tema, la página de inicio de sesión, el panel de control, los proveedores de datos y autenticación, los recursos que se mostrarán y los componentes personalizados.
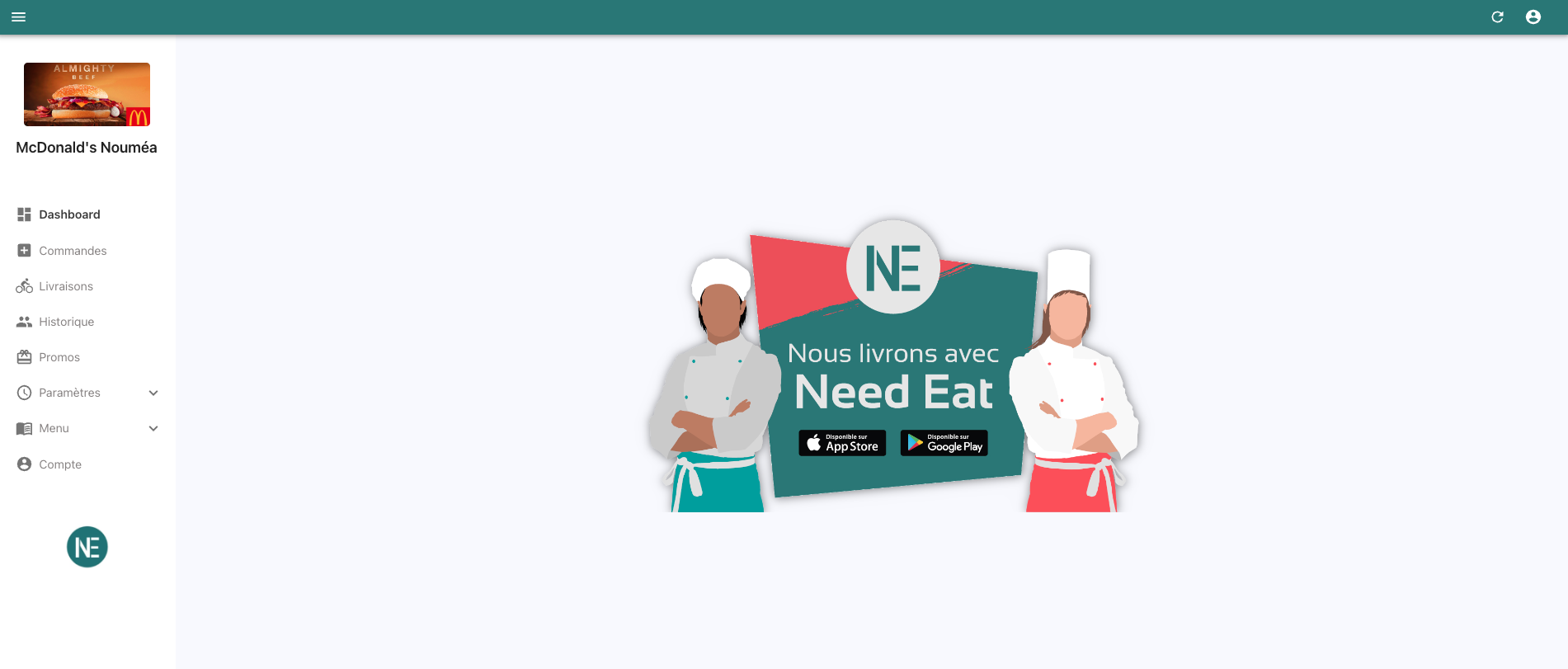
Así es como se verá la interfaz en el sitio web de Need Eat:

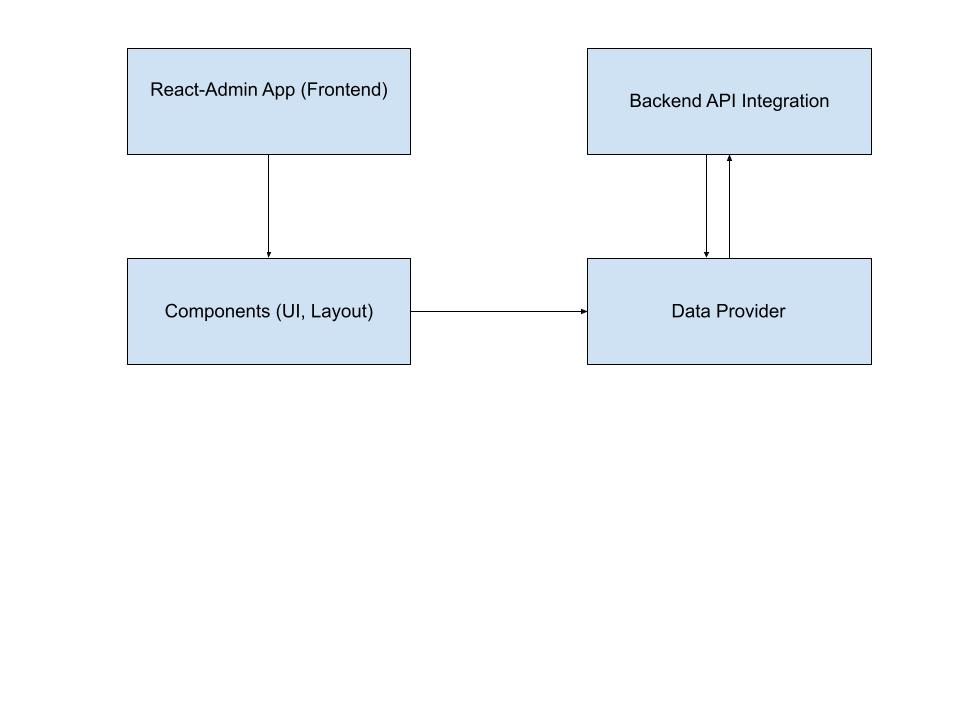
Back office: del frontend al backend

Para obtener más información, visite React-Admin App (Frontend): Esta es la aplicación de administraciónapplication construida usando React-Admin. Representa el front-end de la arquitectura, donde se desarrolla y ejecuta la interfaz de administración en el navegador del usuario.
- Componentes (UI, Diseño): Estos componentes son responsables de la interfaz de usuario y el diseño deapplication . Incluyen elementos como cuadros de mando, listas, menús, etc.
- Proveedor de datos: este componente actúa como capa intermedia entre la administraciónapplication y el backend de la API. Facilita la comunicación entre ambos proporcionando métodos y funciones para gestionar las solicitudes entre el frontend y el backend.
- Integración de la API de backend: esta parte de la arquitectura gestiona la integración entre la interfaz de administración deapplication y el backend de la API. Implementa las llamadas de red, la autenticación y la sincronización de datos entre la interfaz y el backend.
Para un proyecto como Need Eat, es Es esencial integrar React-admin porque ofrece una serie de funciones listas para usar como componentes, temas y ganchos.
Aquí podemos ver que, a pesar de la complejidad del proyecto y del uso de React-admin, todo lo que Tuan tiene que hacer es consultar todos los recursos en línea y también puede beneficiarse de una comunidad activa, lo que le permitirá mejorar su experiencia en el desarrollo de software.
A través de React Admin, nuestra agencia puede crear aplicaciones de calidad más rápidamente, con menos complejidad y con una mejor comprensión de los principios de desarrollo.
Si tiene alguna necesidad para un proyecto similar, no dude en ponerse en contacto con nosotros.